When I tried to come up with a program that began in a unique state, changed over time and responded to user input, my first thought was to make a clock that could be manipulated in some way. The idea was to take the actual present time, display it in a really old-school digital format, and then allow the user to speed it up or slow it down according to his or her whims, with some sort of payoff at “midnight.”
The first challenge was figuring out how to process the time. At first I tried to figure out ways to store hours, minutes, seconds and frames as separate pieces of data, but quickly realized that any time in a day could be easily expressed as an integer, from which one could then extrapolate hours, minutes and seconds. Additionally, the program would only import the time from the computer once – any further progress would be made within the program itself.
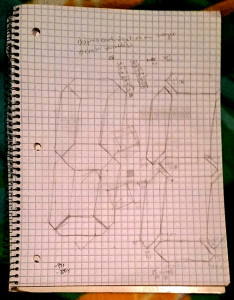
The next challenge was figuring out the display. I decided to use seven-segment numbers, and looked around at early digital clocks and watches for inspiration. The goal was to create something a little “off” looking. After a bunch of sketching…
I hit upon a plausible design (though I’m not sure it has ever existed in reality) using just two different rather wonky shapes, one vertical and one horizontal, which also carried the added bonus of being very cut-and-pastable.
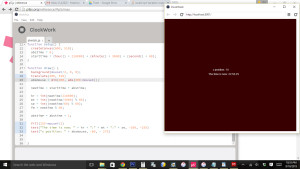
And then the rest was just play. I wanted to create two states, one where time was fixed and the other where time was slippery, so I created a “value” variable which sent the program into its different phases and changed on a mouse click. I wanted to reinforce the idea of “overdriving” the clock, so dimmed the numbers when they were running close to normal and then brightened them as time distorted. And I created a fourth state where, if the clock crossed into midnight, the elements of the numbers would go flying around the screen.
The code can be found here.
The sketch can be found here.
Enjoy!