This is a bad sign.
Passing this business, I couldn’t imagine what it might be, though I assumed that whatever it was, it was lurid.
Upon closer inspection (peeking in the window), I discovered two things:
1) It’s actually a hair salon
2) The name of the establishment is not “Tease” but “Tease Group” (which is truly not much more informative)
But looking at the awning, I got none of that. After a couple of moments, I realized the sign actually does say “Tease Group.” It’s just that “Group” is behind “Tease” (which means it really reads “Group Tease,” which is awful), and in a dark grey fine-outline blackletter gothic , so that it’s virtually impossible to see, let alone read (or perhaps that’s the tease they’re talking about). I have futzed with it in Photoshop to illuminate:

So, ugh.
—
This one might be a stretch, given that it’s an advertisement and not strictly a sign, but it still means to convey information and does it very badly:

After staring at this one for a little while, I realized it was announcing that delivery.com now delivers booze. Which is useful, undoubtedly. But there is such chaos of information that I never would have gathered that if I hadn’t stared at it for an unusual amount of time, and I wouldn’t have stared at it at all if I hadn’t been on the hunt for bad signage.
Where to begin? Is it the ugliness, the dullness or the unreadability that makes it stand out?
I guess the most notable thing is that it seems to be missing a foreground – like everything it presents is a few steps down the hierarchy with nothing to grab your attention (or even tell you where to place your eye). The first thing you see (I guess) is a too-small picture of three bottles of something not very recognizable. Then the rather uninformative legend “Liquor, but quicker,” in Calibri Bold (!), which at least tells you that the bottles you’re looking at contain alcohol. Then the strangely unreadable “delivery.com” logo way at the top, and then everything else is too small, too ugly and/or too wordy to read. And the little illustrations of “the web” and “the app store” don’t help at all.
Plus it’s drowning in a sea of Windows 3.1 blue-gradient. It isn’t so much a hot mess as a lukewarm mess. Which is somehow worse.
—
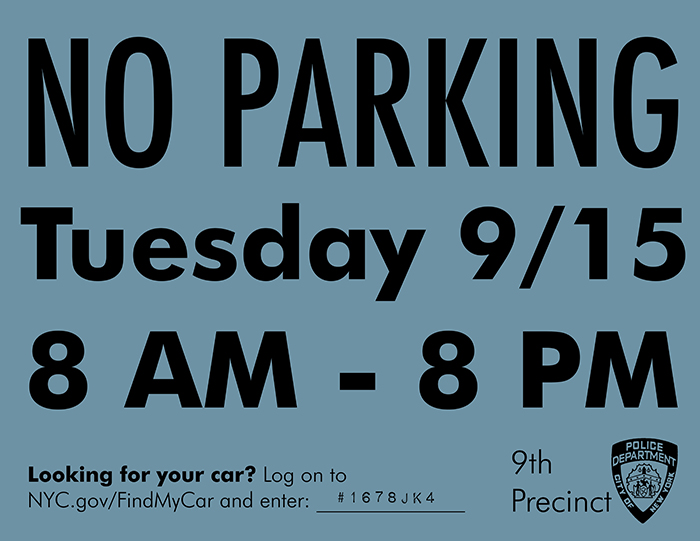
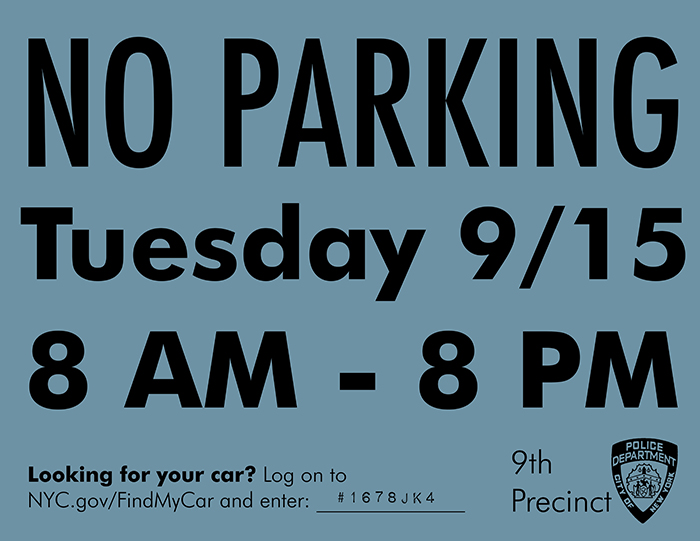
I hate this sign perhaps more than any other I see on a regular basis in New York City:

This sign is a laconic masterpiece of very consequential non-information. It is the visual equivalent of a conversation with an obstinate police officer. Some thoughts I’ve had when seeing this sign:
1) Which Tuesday? This Tuesday? Last Tuesday and nobody bothered to take it down? Possibly next Tuesday and someone got a little eager?
2) What time Tuesday? Like if I’m coming home late Monday night, can I park at 1 AM? How about 7 AM, running in to the deli to grab coffee? Or it’s the middle of Tuesday afternoon and clearly nothing’s happening, so is what you needed this space for over, or has it not begun yet?
3) What will happen to my car if I do park here Tuesday?
And I’ve seen this sign enough to know that it’s a New York thing, but if I were from out of town, I’d be deeply skeptical of that “POLICE DEPARTMENT” at the bottom. It looks about as unofficial as it gets.
So here’s how I’d improve it:

Still not going to win any awards for aesthetics, but the relevant information is all pretty visible, and the finer details are there if you want or need to inspect closely (like, say you went away for the week and came back to find this sign instead of your vehicle). This design also supposes that the city might track towing using a stamp system linked to whatever project parking is being prohibited for, to enable people to find their cars more easily.
—
And now a good one.

Admittedly this sign doesn’t convey much information – “there’s a Wendy’s here” pretty much sums it up. But it wins for evocative aesthetics, and moreso for illustrating how iconic good logos are. It doesn’t need the first or last letter to get its message across – that type and palette are so clearly Wendy’s that I’d imagine they could get away with two more letters being out. In fact, let’s try it:

Yup. Still works.