-
Recent Posts
Recent Comments
Archives
Categories
Meta
Enclosure
Comments Off on Enclosure
Posted in Fabrication
One Picture Two Ways
One of my bigger struggles at ITP has been my innate tendency towards Luddism. I know it’s crazy, and I know that the world moves forwards and not backwards (that’s why I’m at ITP, of course), but there’s an internal Andy Rooney sitting in the back of my head that uses words like “newfangled.” I can’t help it.
So I think, of all my colleagues, I might have been the least excited about developing a project for the laser cutter. But it is a tremendously useful tool, and the things it can do are amazing. I just have to keep telling myself that it is indeed a tool, wrought by human hands and minds, and not the advance guard of the robot takeover. Anyway, I digress.
This week, I decided to build on an idea I’ve been working with for a little while, etching photographs into metal. As a screen printer, when I’m given a photographic image to print (or any image with shading and tonality), the first step is to break it down into a halftone, a matrix of black and white dots. This is done easily enough in Photoshop, and then we can either print the black onto a light surface or the white onto a dark surface. And the surfaces and inks don’t have to be actually black and white, of course – as long as the relationship of dark to light is preserved, you get essentially the photo you started with.
But this presumes matte inks and surfaces, where the paper is always one color and the ink is always another. Metal, of course, can appear to be any color in any moment, depending on lighting and surroundings, and so the etched photographs I’ve made (using acid and a screenprinted resist, where the “background” is mirror-finished steel and the “foreground” is etch, or vice-versa) look “right” only part of the time. They also hearken back to Daguerreotypes, which were similarly metallic. It’s a mysterious and rather beautiful look.
My plan this time was to coat a couple of stainless steel plates with black and white spraypaint and etch the same photo into each, with the etch on the black inverted from the etch on the white.
I chose a photo I took of my girlfriend at the beach a while back that I’ve always meant to do something with but hadn’t got around to actually using. It seemed like a good candidate, given that there are highlights and lowlights, and plenty of smooth grays, where the inherent confusion of the metallic surface can really shine. I broke it down into a 75-line halftone at 600 dpi, loaded it into Illustrator on the shop computers, and hit “print.”
The only real issue I had was with the dithering. Obviously, in order for the laser to etch a surface, it needs to know where to etch and where not to, and it’s a binary process (i.e. you can’t get a weak etch on a lightly toned spot, but only 100% or 0% etch), exactly like screenprinting. In order to accomplish this, the software employs a dither (a halftone filter, either regular or stochastic) that can’t be defeated. I had already halftoned my image in Photoshop, in anticipation of needing pure blacks and whites for the machine, but I couldn’t get it not to re-dither my work. After a little experimentation, though, I found a setting that preserved my halftone pretty well.
Also, I discovered just how dependent laser etching is on the thickness of the surface being etched. When I was preparing the white plate, the paint I was using had some problems – it started coming out in hideous chunks. Eventually, after lots of shaking, and spraying with the can inverted, I got it to coat more or less evenly, but when I etched the plate, there were some speckles in the image that I’m certain were originally droplets in the paint. They look really interesting (and add a random/human touch) but if I were going for perfection, I would have been in trouble.
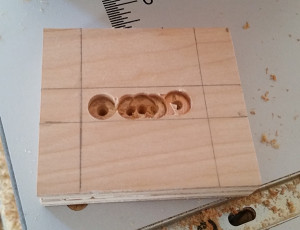
Then it was time to mount the photos together for presentation. I had thought about maybe using cloth or a folded card, again as a vague throwback to 19th- and early-20th-century portraits, but then, as I was looking around my shop for materials, I found the board I had been using to spray the plates on, with a really interesting looking outline of a plate in white paint. I cut out a chunk of the right size, mounted the plates with 2-part epoxy, and voila!
Comments Off on One Picture Two Ways
Posted in Fabrication
Letting it Slide
For my final project in Physical Computing, I’ve been wavering back and forth over whether to use four slide whistles or four walkmen to play music. I’ve wanted very badly to use slide whistles, but have been nervous about the number of engineering questions that would raise. So I decided this week to construct four (well, five in this case) slide whistles and see what it was like to work with them.
I began by finding an Instructable online (http://www.instructables.com/id/Simple-PVC-Whistle/) and running to Home Depot to gather materials. In my possible p-comp project, I would need to make tones lower than are usual for a slide whistle, so figured that it would be best to use a wider pipe (why, I’m not quite sure… visions of church organs perhaps). I bought 1″ and 1.25″ PVC pipe, and corresponding dowels. Nothing fit snugly, but I figured I could shim what I needed to with masking tape.
Once I was back in my studio, I experimentally cut a notch in the 1″ pipe using a jigsaw, inserted a shimmed and shaved piece of dowel to direct the air, and blew through it.
Nothing. I inserted another dowel into the other end. Nothing. I pulled out the dowel and wrapped it with masking tape, and put it back inside, fairly snug. I blew again. A tone! Success!!
But not a great tone. I cut off the end of the pipe, watched a few more videos online and deduced that the narrower the angle of the blade of the notch (the thing that’s making the sound when you blow across it) the stronger the note I would get. I finally made a notch I liked, and drew a gauge on a piece of masking tape to let me know how big to make the first cut.
Looking at how much pipe I had left, I figured I would make the whistloes 17″ long, which would give me enough material for one extra in case I made a mistake. I would cut my notch, insert the taped dowel, check that the note sounded, and then make the final cut. Working this way, I obtained five more-or-less even whistle bodies.
I then sanded them down (one of my pipes was in really gnarly shape), masked off the sensitive areas and spraypainted them red, using a very impromptu stand I made out of chunks of dowel and a spare piece of plywood.
After a second coat of paint, it was time to unmask and add in the slide, and that’s where things got problematic. The tape-wrapped dowel I had been using to test the whistles had worked okay but not great – I had assumed I would be able to fine-tune a usable slide using tape, or rubber bands, or something. But everything I tried either got stuck or let air through, or (nearly always) both.
(It was around this time that I remembered back to our first class, and to the observation that “straight” and “round” are really just concepts, never exampled in the real world. Feeling a slide travel the different widths of a 17″ length of PVC definitely reinforced that.)
The problem, then, was to find something that could be mounted to the slide that would be both easily movable and, at any given point, essentially airtight. The fellow at the plumbing supply shop by my work suggested cutting a groove in the side of a piece of dowel and mounting an o-ring, which was a brilliant idea, but the hard rubber and narrow profile didn’t allow enough compensation in wider areas of pipe, while it still threatened to get stuck in narrower areas.
In the end, I went to Dick Blick and bought everything squishy I could find. After some experimentation, it turned out that children’s craft foam, hot-glued on top of a whittled plug, gave the closest approximation of what I was looking for. Still not perfect (or near it) but serviceable.
I mounted the slides to pieces of heavy aluminum armature wire and closed off the ends with fender washers.
In the end, these would need a few tweaks before they would really be playable instruments. Dowel and foam isn’t really a good slider (to say nothing of the longevity of such a contraption) – I would want to research further and really find out the right solution. The armature wire is too soft for a slide fixture, the notches aren’t totally uniform… there are definitely ragged edges. But I know more about them than I did before I made one.
And my p-comp project is now officially, finally, not going to involve slide whistles.
Comments Off on Letting it Slide
Posted in Fabrication
Amok again!
My proposal for my final project is to take “Words Amok!”, the word game I began working on earlier in the semester, and give it better gameplay and something like substance.
I have discovered that I love making games, which I would never in a million years have guessed before beginning ICM. I’m really not a gamer – I think the last actual system I owned was Nintendo… original Nintendo. But there’s something about being able to create interactions that people return to again and again that seems remarkably powerful, and I am loving thinking about what makes a game satisfying to play, or even perhaps edifying.
At any rate, the games I do regularly play (on my phone while in transit) are word games, the absolute dorkiest of all genres. MMORPGs have whole communities; there are brilliant logic puzzles, exciting shoot-’em-ups, old-school arcade games you try over and over to beat, but word games just aren’t cool.
And I know I’m not going to be the one to make the cool word game, but I can at least imbue it with my own aesthetic and my love of words.
So the areas I will be focusing on are:
1 – First and foremost, gameplay. When I initially began working on this game, it was with the assumption that there would be levels, so that’s a definite. From discussions with folks in class and out, I also think there needs to be some way of clearing the rubble besides just making longer words in less time as the distance between the top of the screen and the top of the pile shrinks (which is impossible, of course, and it’s much less fun with words than it is with blocks in Tetris – it feels like taking a pop quiz from a mean teacher).
Other gameplay changes: make the score more of a thing – as it is now, it just disappears when the game ends, with no sense of tracking your accomplishments.
And then I’m still debating over bells and whistles – I made the decision when I began working on it to not rank letters by value, though that’s not at all set in stone. And I’m not sure if I want “special” tiles that change rules/speed/point values, etc. – sometimes they work great, and sometimes they serve as a distraction. My guess is that it would be good to have some with either limited power (just to keep things interesting) or really unexpected changes (like you only get one consonant per drop until you make three words).
2 – Aesthetics. The opening animation needs to be timed much tighter; I want to make more author-face openings/backgrounds. Possibly I will redesign the tiles a little to make them quirkier. I need to add sounds, even though I’m sure most folks will play with the sound off.
3- Expanding beyond the sketch. I have purchased WordsAmok.com, so I will be migrating it there for its final presentation, but in general, I want there to be some functionality outside of the sketch itself. Certainly I want to situate the canvas on the page in a pleasing way, and have the rest of the page flow aesthetically (even if it’s just a background color) with the game. But past that, I would like to make some continuity and community aspects – it would be great for players to be able to track their personal high scores, and also I would want a leaderboard for everyone playing the game. I have no idea how to do this, but I will look into it.
4 – Enrich the word aspects. Since the beginning, I have wanted to somehow tie the words created by finding letters to a sense of the words’ meanings and/or histories. I experimented with trying to use the wikiquote API to display interesting quotes about or including the words the player has just made, but even a short quote seems like an awful lot to read when you’re in the middle of a game. I definitely want to keep a list of recent words, and/or maybe best words, on the screen. Additionally, I think it might be nice, after the game ends, to invite the user to make a poem using only the words he or she has made/found, and then post that to the main site…
5. Clean up the code. Right now the movement gets very slow and rough in places, which I assume means the game is making the computer work harder than it wants to, and which I’m sure is the result of some bonehead programming on my part (e.g., am I creating endless objects and not getting rid of them properly when they’re no longer part of play? What is causing the tiles to fall slower and slower as the pile grows? What does “too many errors” mean in the P5 editor?)
6 – Make it a mobile app. I want to make it possible to play my game while I ride the subway.
I think these goals are all very much within reach; if I have time (or, much more likely, going forward after ICM is finished) I have a couple of sister games I want to create, and go further into using WordsAmok.com as a home for multiple interesting games.
Sketch is here!
Comments Off on Amok again!
Posted in ICM
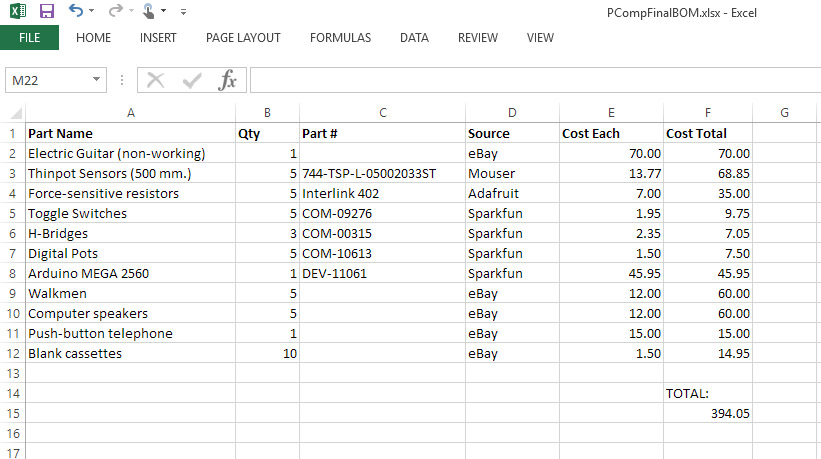
Final Project BOM and Schedule
So now the work really begins.
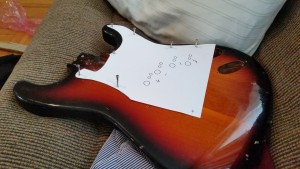
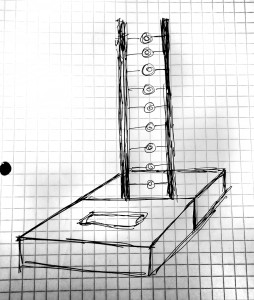
I have finally settled on a design for my synthesizer (and I still have to come up with a cool name, though “clusterf#@kaphone” springs immediately to mind). It will be an electric guitar body (already in disrepair, I feel it’s bad mojo to injure a working instrument), driving five walkmen playing looped cassettes, outputting to five sets of speakers. The default loops will be recordings of the notes of the bottom five open guitar strings – E, A, D, G and B. The tone will be modulated by the player touching a linear potentiometer mounted to the neck, one for each “string”/walkman, and the on/off/volume will be manipulated with a force-sensitive button (again, one for each “string”, hopefully harvested from an old touch-tone telephone) in the right hand position (where someone playing a real guitar would pick or strum). Additionally, if it is at all feasible, I will add a toggle switch for each “string” that allows the player to loop his or her own input – i.e. to record tone and volume instructions that can then be looped while other “strings” are being actively played. I feel like this should be easy enough to accomplish, given that while the output is purely analog (tape in walkman), all the parameters (tape speed/tone, volume) are being processed in the Arduino.
As far as I can tell, the workflow will be something like this:
- Obtain parts
- Conduct final tests of controls and outputs (especially regarding motor control of walkmen and durability of tape loops)
- Remove frets, bridge and pickups from guitar and begin to mount sensors; determine where wires go
- Perform surgery on walkmen and make tape loops; design and build cabinet for walkmen and speakers
- Write code
- Assemble instrument
- Paint and finish instrument
This coming week should yield steps 1-3; the following 4 and 5, and then 6 and 7 the week after.
I can think of many, many things that could go wrong, most notably that I might have to shape a new neck if there’s not enough room on the real one, or (much worse) that I might not be able to make the motors in the walkmen behave civilly enough to output actual tones you would actually want to hear. But time and work will tell, and I remain optimistic.
Mostly, I’m hoping to invite some of the very talented musicians I’m friends with to make music with this thing when it’s ready. By using cassette loops, there’s a degree of versatility that lets the player set five sounds he or she wants to work with, which don’t need to be the notes of a standard tuning, or even notes at all. I can imagine drums, found sound, voices talking, voices singing…
But first, there’s work to do.
Comments Off on Final Project BOM and Schedule
Posted in Physical Computing
Flashlight!
Everybody’s got a little light, under the sun. – Parliament
For weeks I have been intending to buy a gooseneck lamp. My apartment, though wonderful in other ways, has possibly the dimmest lighting of any dwelling I’ve ever set foot in. Which is fine for general living (and who wants to live in a workshop or operating theater anyway?), but not for taking apart tiny electronics and soldering them, which I’ve been doing rather a lot of lately. So I keep meaning to buy a gooseneck lamp, but haven’t had the chance to actually do it.
Enter the flashlight assignment – I figured why not make a portable, flexible lamp that could double as a flashlight? Two birds, one stone, and no more strained eyes, stripped nano-screws and burnt components.
A couple of years ago, I made a lamp for another project, a clear-resin cast of an ostrich egg with an embedded LED array made from strips of heavy copper foil with LEDs soldered across them.
I really liked how visible the electronics were – not wires hidden in manufactured cases, but raw copper and blobs of solder, right out in the open. I decided to build on that framework for my lamp/flashlight.
My initial thought was to build something like this – two wooden “feet” with the lighting element sandwiched in between. I would use a single lithium-ion battery, which yields twice the voltage of a normal disposable or rechargeable cell, and so incorporate the battery prominently into the design.
As luck would have it, I had to go up to Massachusetts to see my family this weekend. My stepfather is almost single-handedly renovating his and my mother’s house, and has a full wood shop and piles of excellent wood scraps, as well as lots of good advice and guidance.
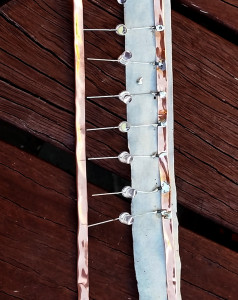
I began by shearing some strips of the heavy copper foil I had used to make the egg lamp. I quickly realized that they weren’t quite heavy enough to stand up on their own, but folded in half lengthwise, they became quite sturdy. They also became a little lumpy, but I kind of liked the rustic look. It fit in well with my concepts for this project, such as they were – utility, visible functionality, and making good use of what was at hand.
Next, I found a couple of nice small offcuts of maple plywood, matched in size, to make the base. My stepfather showed me how to use the router to carve out a channel for the battery, and I harvested a negative-terminal spring from an old Walkman I’ve been using for another project. 
Then it was time to make the actual light. I had been agonizing a little bit over how to run the LEDs. Technically, one is never supposed to put multiple LEDs in parallel without each having its own resistor, since it’s possible that one diode could end up running all the current through itself and burning out. In practice I’ve never seen this happen, but I figured it was perhaps best to do it the right way.
The only trouble there is that resistors seem to come in one size that is easy enough to solder to a wire or sheet but is too big to work aesthetically, and another that is petite and svelte but has no wires and is only really meant to be used on circuit boards. I chose the latter (I had a bunch of both on hand from the egg), and used masking tape to line them up to the foil as best I could. Not a precise process at all, and things became, er, a little more rustic…
After I soldered both sides as best I could, it was time to build the actual lamp. My stepdad had a box of very nice-looking copper nails, which I thought would work well with the other copper, and could serve both as a structural element and an electronic one. I decided, rather than have the base spread out with the lighting tower in between, to stack the two pieces of wood and nail the light to the back. I could then nail in the terminals for the positive and negative connection (as well as a raw-canvas “ribbon” to lift the battery out) and run thin wires around the corresponding nails to transmit power. I also drilled pilot holes (at my stepfather’s suggestion), and nailed the two pieces of wood together to secure them after gluing.
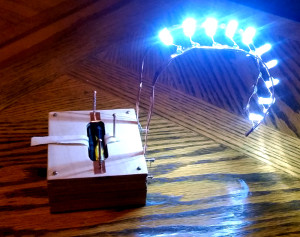
When I got back to Brooklyn, I finished assembling the lamp, nailed in the electronics and ran the wires.
I also added dots of hot glue over the solder joints, which were very fragile, especially at the tiny resistors. Not my first choice for aesthetics, but having the glue take the mechanical stress allowed me to bend the lamp much more freely, which was, after all, the point of making it in the first place.
All in all, I’m fairly pleased with it. It’s definitely rough in places that I wish weren’t quite so rough, but it’s handsome, and, more importantly, useful.
Posted in Fabrication
If You Have Ghosts, You Have Everything
This week, I attempted to import data from a wide variety of APIs, with no real luck. Since I wasn’t sure whether it was my problem, my computer’s problem, the APIs’ problem or something else entirely (evil spirits?) I eventually gave up and just used a local file.
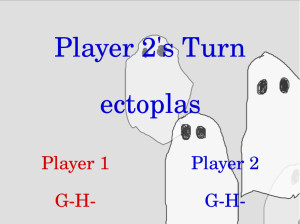
So I decided to try to create a digital version of one of my favorite road-trip games, “ghost.” The idea is that players take turns adding letters to a piece of a word. Whoever actually completes the word gets a letter (a la “horse” in basketball), G, H, O, S or T, and the first player who has “GHOST” loses. But you can’t just throw out any letter – if your opponent challenges you and you can’t name the word you were building towards, you get a letter.
(Fun nerdy music history fact – the British folk-rock band Fairport Convention named their third album “Unhalfbricking” after a word the lead singer claimed she was trying to make, playing ghost in the tour van.)
At any rate, this version is very simple. Whoever makes a word gets a point. Whoever adds a letter that doesn’t fit into any makeable word gets a point. (And it occurs to me now that I definitely should have refined that a little further – that bluffing is a real part of the gameplay, and there should be a “challenge” button that rewards a successful challenge [opponent gets a point] or punishes an unsuccessful one… if I work back into this, that’s the first thing I’ll fix).
And then I drew some ghosts with the mouse in Photoshop and integrated them into the background, with its Republican-necktie color scheme.
Inspirations for this were other word games, really – there’s a new-ish one I like called “Spelltower” (http://www.spelltower.com/) and then the classics (Boggle, Scrabble, etc.) in both analog and digital forms. I also found a lot of inspiration looking at the Wordnik API, which lists several projects that use their database, from games to word-of-the-day apps to password generators. Actually Wordnik itself is an inspiration.
Game is here.
Code is here.
Comments Off on If You Have Ghosts, You Have Everything
Posted in ICM
Ugly, ugly, ugly code…
Fairly straightforward, I thought – make a sketch based on hats. Specifically, you put a hat on a figure, then something happens.
I felt pretty confident I could do it in regular-old p5, no problem, so the shift to doing it with DOM elements would be basically painless.
Nope.
Loading up the background and foreground images was no trouble – everything orderly, hiding, showing, etc. I used a for-loop to create five copies of my hat graphic, again no problems. I made another for-loop to dictate their behavior, and it was there that the difficulty began – I couldn’t make them behave. Weirdly, the program did work when I moved the first hat off the canvas and called an imaginary seventh hat, but try it on the five hats I intended to create and no dice.
It took about an hour of headscratching before I realized that the problem was that I was calling behaviors in “draw.” Oops. It is still somewhat counterintuitive to put anything involving action (specifically the .mousePressed() function) in “setup,” but it does make sense ultimately – this thing is a thing, more than a JavaScript object is a thing, and it doesn’t need to be redrawn 30 times a second in order to work.
But I left all my weird hacks commented in the code as a badge of my learning curve.
Sketch is here.
Code is here.
Comments Off on Ugly, ugly, ugly code…
Posted in ICM
Color Composition
My plans for this one changed. At first I thought, let me create something in p5 that lets the user move a “lens” in the image that turns drab circles bright, a la the polarized mural in the Museum of Science in Boston, one of the touchstones of my childhood. But then I started to think about what it would actually look like, and it interested me less.
Then I thought, maybe I need to create a tetrahedron that can rotate, and the angle of the plane to the viewer creates the “thickness” of the glass, which in turn determines the intensity of the color… and that sounds lovely, but is way beyond my programming abilities at the moment.
And then I just started sketching.
A couple of years ago, I was out one day running errands with a dear friend, the very brilliant artist Zefrey Throwell, and I was engaging in a favorite annoying pastime, kvetching about the vacuousness of the New York art scene, and of contemporary art in general. And he brought up Richard Tuttle, whose work I was unfamiliar with, and what Zefrey described as the central question of his artmaking: “why is this not nothing?” This thing, next to that thing, in this place – why is this not nothing? I’m not sure it’s always a valid defense, but it’s a thought-provoking question, and one that has stuck with me ever since.
I love to draw, though it’s not a medium I’ve ever made much out of. I draw for pleasure, and to play with ideas, and out of boredom, and sometimes to surprise myself.
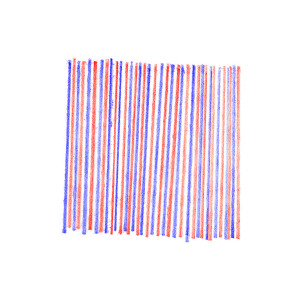
I got out a pencil and a ruler, drew a line, then pulled the ruler ever so slightly back, drew another line, and said to myself, “I’m drawing a square.” The rule was, don’t intentionally deviate from parallel, but if you do, try to compensate in the next line. Same goes for top and bottom edges.
And then I scanned it and started to play with colors, and I have to admit my favorite version is the red and blue, originally just a placeholder for other colors, but I think there’s something weirdly compelling about it.
It’s not nothing. But only just.
Comments Off on Color Composition
Posted in Visual Language
Midterm Project Proposal
For my “stupid pet trick,” I would like to build further into my last mini-project, my not-quite meditation device. I am really intrigued by the idea of user-supplied inputs that the user may or may not understand, but over which he or she has some degree of actual and ultimate control.
As we discussed in class, breathing is maybe the best example of this, since it can be either conscious or unconscious. The most data-rich and least intrusive way I can think to measure this is by means of a magnetometer and a strong magnet, worn on the body in such a way that breathing moves them in relation to each other.
Other possible factors to measure might be the user’s position in relation to the device, perhaps some intentional act (the squeeze ball, for example) or…
In playing around with sensors this week, trying to figure out what reads what (and how), and what if any “off-label” uses each might have, I noticed some interesting interference when I held my piezo element in hand – a very rapid cycle of noise that went away when I put it down. I thought for a moment it might be my heartbeat, accidentally being captured, but it was way too fast. I then thought, perhaps it’s not the piezo that’s reading this but the wires themselves – I remembered my best friend’s TV when we were teenagers, which exploded in snow if you stood in a certain place, but calmed down when you put your hand on it. I unplugged the piezo, held the alligator clips in my hand, and the noise was still there – I placed them on the table, same distance apart, and nothing. So I’m assuming that’s my electrical field it’s reading, which would definitely be worth playing with further, though I’m not sure how individuated it is, and very unsure if it can be controlled.
But the idea would then be to take two or three of these factors (breath, field, position, for instance) and feed them into a program that creates an animation based on these, developing over time. The goal would be to somehow express something about the data themselves – not chaos but some (even very abstract) statement. Things like more agitated inputs warming the color palette or multiplying points of movement spring to mind, but I think most of the pleasure will be in experimenting to see what feels right.
And then a second, and much more interesting, goal would be to create it for two people – a nonverbal interaction that takes contributions from each to create a shared or partially-shared experience. But that is probably beyond the scope of the pet trick.
Comments Off on Midterm Project Proposal
Posted in Physical Computing